導入
ディスプレイの仕組みってなんだか複雑で難しそう…。
でも実は、意外とシンプルで誰でも簡単に使えるんです!
今回はArduinoを使って、ディスプレイに好きな文字を表示させてみましょう。
今回つくるもの
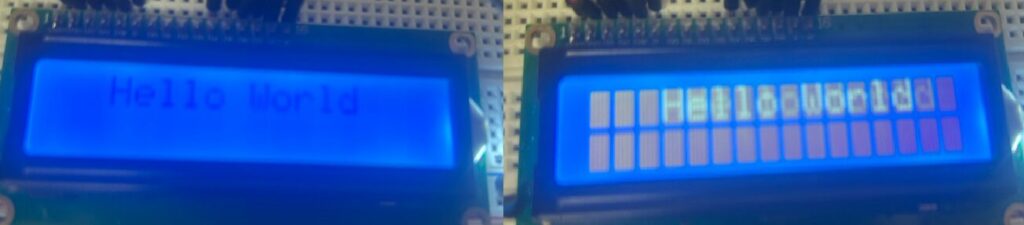
ArduinoとLCD(液晶ディスプレイ)を使って、「Hello World」という文字をスクロール表示させます。
文字が左から右へ、または右から左へスーッと流れていく電光掲示板のような表示です。
LCD(液晶ディスプレイ)について
LCD(液晶ディスプレイ)の仕様
今回使用するLCDの型番は 「1602A」 です。
このLCDは 16文字×2行(16列×2行)のテキスト表示が可能です。
データ送信の方法には「4bitモード」と「8bitモード」の2種類があり、
8bitモードでは一度に多くのデータを送れますが、今回はより配線が少なくて済む 4bitモード を使います。
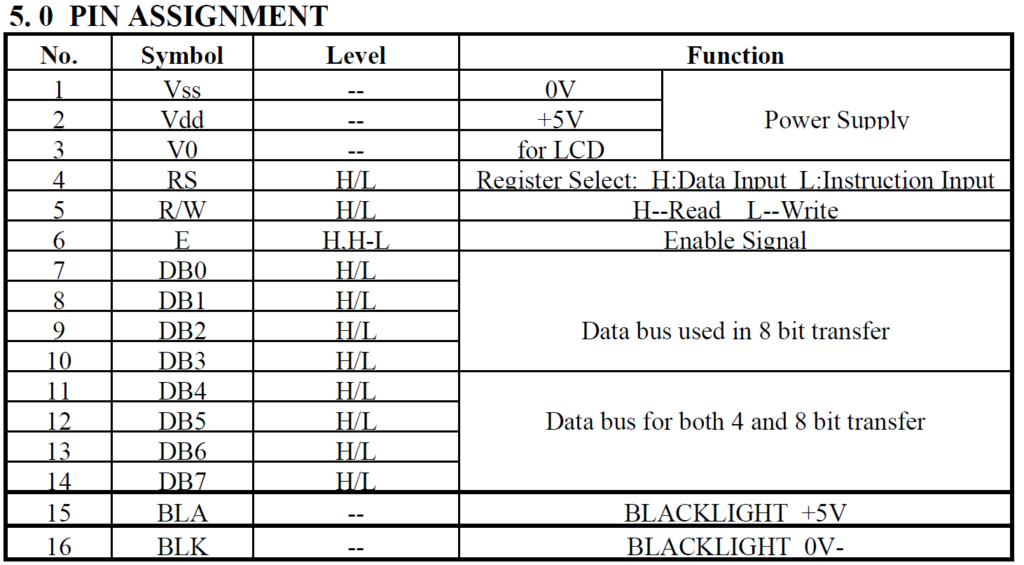
LCDのピン紹介
LCDのピン構成は以下の通りです。それぞれの役割を簡単に説明します。

VSS: グランドに接続するピン
VDD: + 5V電源に接続するピン
VO: LCD1602のコントラストを調整するピン。
可変抵抗を接続し、可変抵抗の値によってコントラストを調節します。

RS: LCDのメモリ内のどこにデータを書き込むかを制御するレジスタ選択ピン。 画面に表示されている内容を保持するデータレジスタ、または命令のレジスタ(LCDのコントローラが次に何をするかの指示を参照する)を選択できます。
R/W: 読み出しモードまたは書き込みモードを選択する読み出し/書き込みピン。
今回は、データの書き込みのみを行うので、GNDに接続します。
E: ローレベルのエネルギーが供給されると、LCDモジュールに関連する命令を実行させるイネーブルピン。
D0-D7:データを読み書きするためのピン。
今回は4bitでデータを送受信するため、D0~D3ピンは使用しません。
A and K: LEDバックライトを制御するピン。
ディスプレイ背面にライトがあり、そのライトの電源です。

使用したもの
- PC
- USBケーブル
- Arduino R3
- ブレッドボード
- PC
- ジャンパ線
- 可変抵抗器(0~20k)
- LCD:1602A
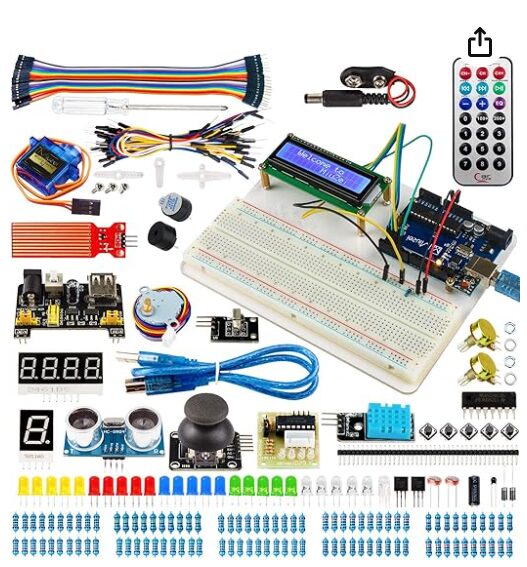
今回使用したものは全て、下記のキットの内容のものを使用しました。
Miuzei 初心者 電子工作 スターターキット

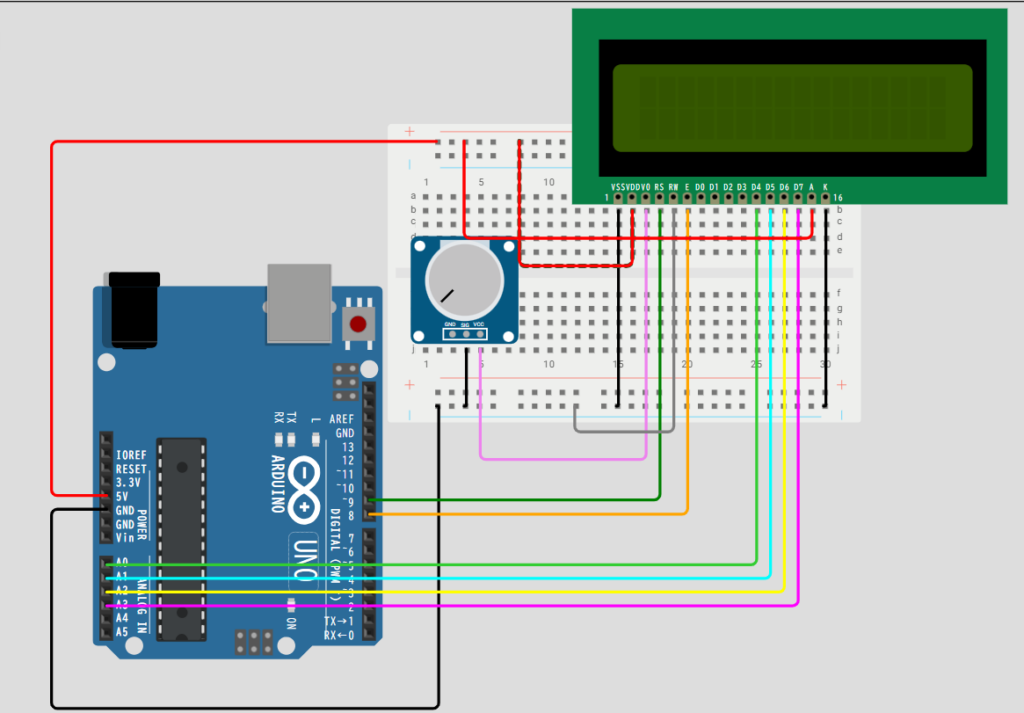
回路図

プログラム
LCDを制御するには、Arduino用の LiquidCrystalライブラリ を使います。
インストールを忘れずに!!
プログラムコード
/LCDプログラム/
#include //LCDのライブラリを読み込む
LiquidCrystal lcd(9, 8, A0, A1, A2, A3); /使用するピンを指定:RS E D4 D5 D6 D7/
void setup() {
lcd.begin(16, 2);// LCD(16行,2列)を使用
}
void loop() {
//文字を”1列目”に表示するプログラム
int i,t;//変数i,tを定義
//文字を表示⇒消える⇒文字が左に一つずれる
for(i=0;i<16;i++){
t=15-i;
lcd.setCursor(t, 0); //文字を表示する先頭の場所を指定:(行,列)
lcd.print(“Hello World”);//文字をLCDに表示する
delay(500);//待機0.5秒(文字を表示している時間)
lcd.clear();//表示している文字を消す
}
//文字を”2列目”に表示するプログラム
int p;//変数pを定義
for(p=0;p<17;p++){
lcd.setCursor(p,1);//文字を表示する先頭の場所を指定:(行,列)
lcd.print(“Hello World”);//文字をLCDに表示する
delay(500);//待機0.5秒(文字を表示している時間)
lcd.clear();//表示している文字を消す
}
}
動作確認
実際に接続して、LCDに文字がスクロール表示されるか確認してみましょう!
まとめ
今回はArduinoを使って、LCDに文字を表示させる電光掲示板のようなプログラムを作成しました。
初めてでも意外と簡単に動かすことができたと思います。
LCDは様々な場面で使えるので、ぜひ他のプロジェクトにも応用してみてください!



コメント